这篇文章主要讲的是如何使用和修改我的博客主题,文章内容含以下几点:
- 修改博客基础信息
- 发布文章
- 修改博客样式
- 添加文章字数统计和阅读时间估算
- 添加网易云音乐播放插件
博客模板根目录下的基本结构为
1 | . |
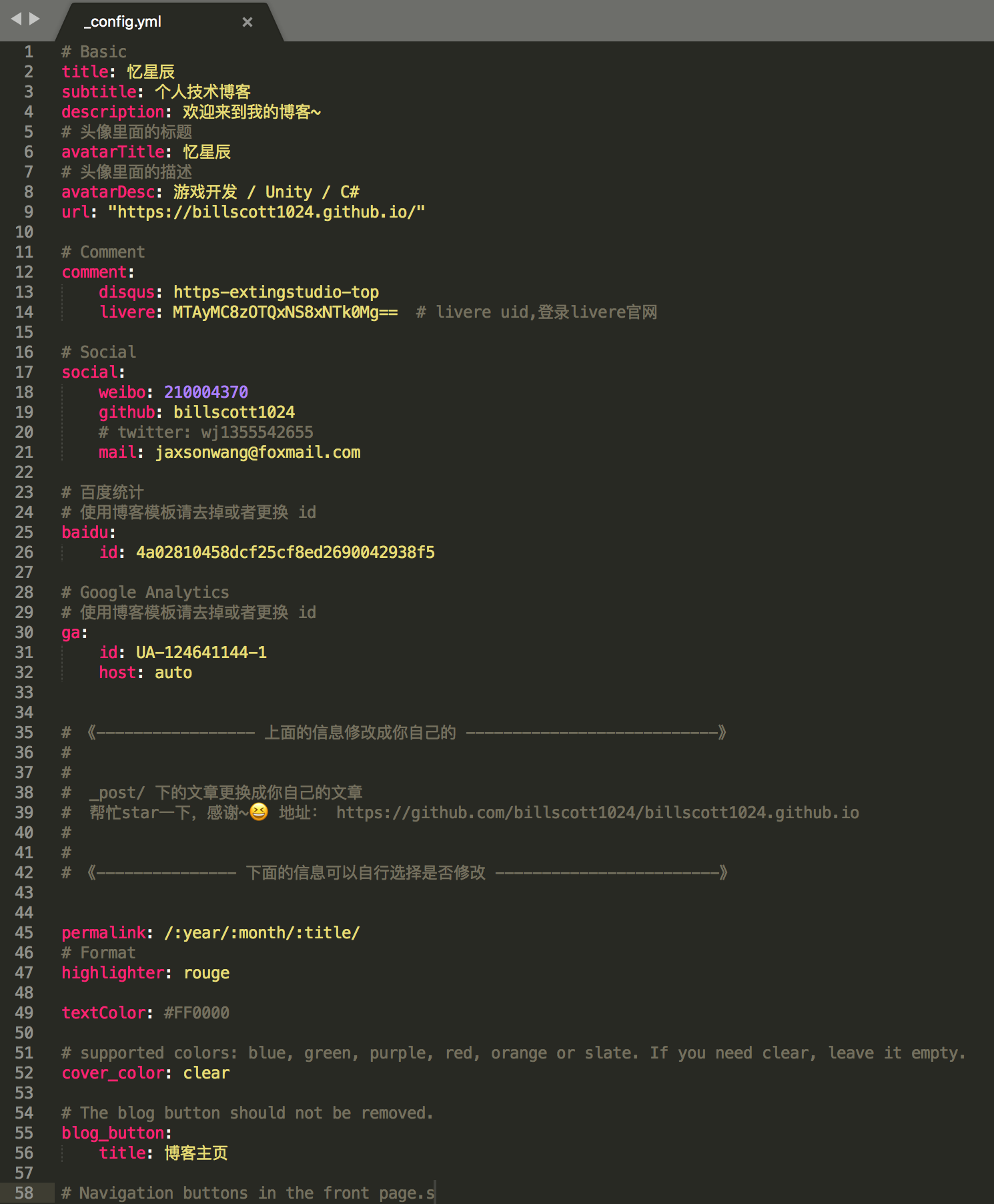
- _config.yml 是博客的配置文件,内容如图所示

title:网站名称
subtitle:网站副标题
desciption:网站描述
avatarTitle:头像标题
avatarDesc:头像描述
url:网站链接
comment:评论系统,这里我是用的是国外的Disqus和livere,由于“众所周知”的原因,Disqus评论系统在国内并不可用,需要梯子才可以访问,虽然Disqus很好用==,所以我目前是使用的livere(来必力,韩国开发的),相关配置和使用教程会在以后放出来。国内也有(大概?)好用的评论系统,例如:畅言、Valine等,可以自行测试使用。
social:社交账号
baidu:网站统计
ga:Google Analytics谷歌网站分析 - _includes/ 是网站模板包含的样式目录
- _layout/ 是网站模板的样式模板目录
- _post/ 是博客的文章目录,写好的markdown文件放在此目录,推送到github上,文章即可在博客上展示
- _site/ 是网站的发布目录
- 404.html 404页面
- about.md 关于我 页面
- archive.html 文章发布页面
- CNAME cname域名转发,可以在Github上直接设置
- css,feed.html RSS订阅页面
- images 图片存储目录,可以存储文章引用的图片
- index.html 主页入口
- js/ js文件目录
- README.md Github readme页面
- tags.html 博客tags
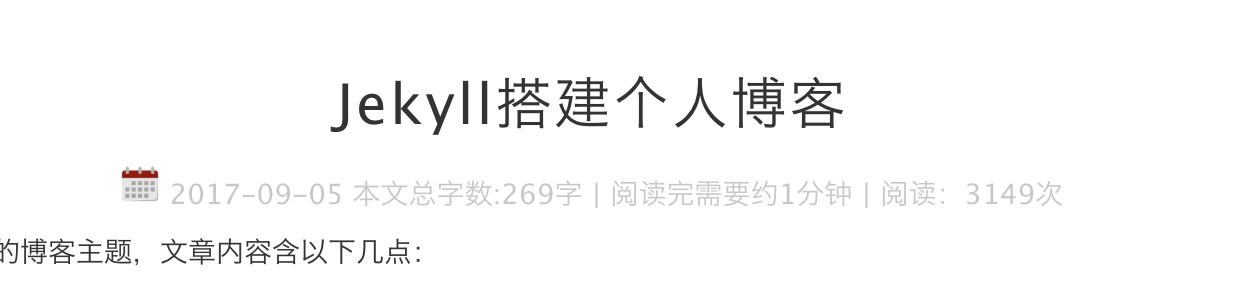
添加文章字数统计和阅读时间
在_layouts目录下的post.html中,添加代码在文章的发布之后即可显示文章字数统计和阅读时间统计:1
2<span >本文总字数:{{ page.content | strip_html | strip_newlines | remove: " " | size }}字 | </span>
<span >阅读完需要约{{ page.content | strip_html | strip_newlines | remove: " " | size | divided_by: 350 | plus: 1 }}分钟</span>
添加网易云音乐播放插件
在_includes目录下,添加html文件 cloud-music.html
内容为:
1 | <!-- cloud music --> |
在post.html,文章正文的开头,添加代码:
1 | <div align="center"> |
在正文的markdown文本中,开头加上:
music-id: 496869422
就可以在文章的开头显示网易云音乐播放器,music-id是音乐id,可以在网易云音乐播放器中查找
待更新